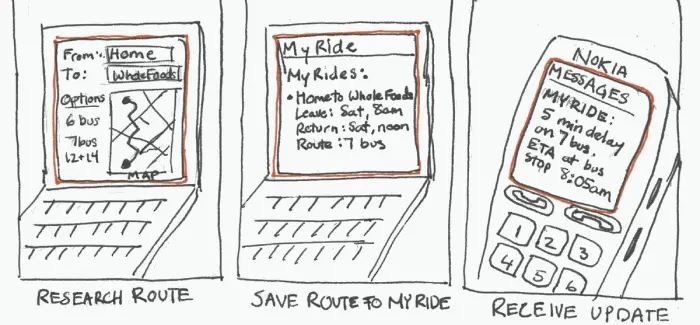
Cuando se desarrollan aplicaciones de cualquier tipo es extremadamente recomendable que antes de empezar a escribir código, se utilice una metodología que incluya análisis y diseño, con el objetivo de entender lo que realmente el usuario necesita y no crear algo que a final de cuentas no sea de utilidad. Uno de los recursos muy útiles para mostrar un prototipo al usuario de cómo quedaría la aplicación es el Storyboard. Un Storyboard es un conjunto de imágenes (o guion gráfico) mostradas en secuencia que permiten indicar al usuario la interacción que tendrá con el sistema. De esa forma es posible realizar correcciones de manera temprano mucho antes de desarrollarla.

Plugin Storyboards para Power Point
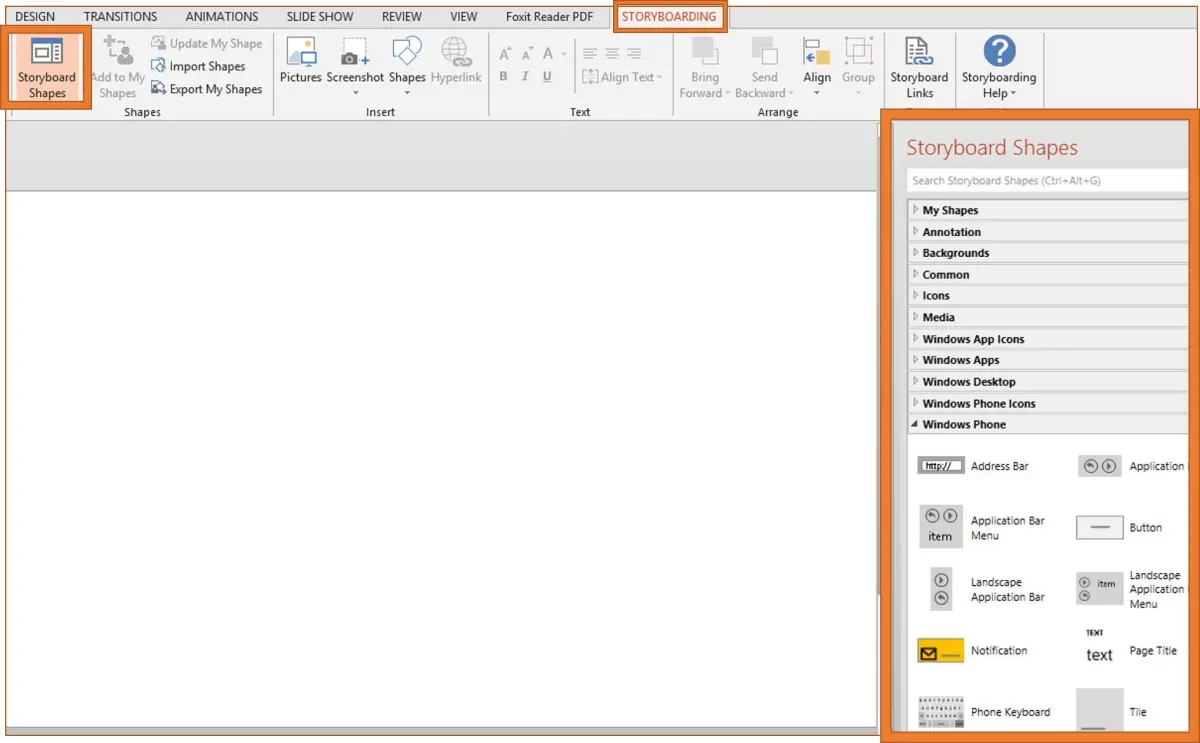
Quizá al leer el título de esta nota se preguntaran (y con mucha razón) que tiene de especial Power Point que no tengan otras herramientas especializadas para el diseño de aplicaciones. Lo interesante es que a partir de la Versión 2012 de Visual Studio (Ultimate) se incluye un plugin para Power Point (a partir de su versión 2007), el cual permite realizar este tipo de documentos. El plugin no es exclusivo para aplicaciones móviles ya que incluye elementos para apps de escritorio, web y Modern UI (antes Metro), pero nos enfocaremos por obvias razones a un prototipo Windows Phone. Para contar con este plugin basta con instalar Visual Studio y, entonces, está listo para ser utilizado.

Entras los objetos disponibles se encuentran fondos tales como una ventana de navegador, pantallas de inicio, pantallas Windows Phone; controles como etiquetas, cajas de texto, listas desplegables, datagrids; iconos y un sinfín de herramientas con la finalidad de que esta tarea sea rápida y sencilla.
Creacion de un StoryBoard
Vamos a realizar un StoryBoard de una aplicación Windows Phone con tres sencillas pantallas: Login, Ventana de Opciones (tiles) y Ventana de Reporte.
1.Login
- Pantalla Windows Phone. Dentro de la Storybords Shapes, tomar el fondo Windows Phone (vertical) incluida en la sección Backgrounds
- Titulo. Tomar el objeto Page Title incluido en la sección Windows Phone
- Datos de Ingreso. Tomar los objetos Text, Text Input y Button dentro de la sección Common
- Teclado. Tomar el objeto Phone Keyboard dentro de la sección Windows Phone
- Colorear y escribir al gusto
2. Ventana de Opciones
- Tiles. Tomar 4 objetos Tile de diversos tamaños de la sección Windows App
- Iconos. Tomar 4 iconos de la sección Windows App Icons y agregar uno a cada Tile
- Escribir y colorear al gusto
3. Ventana Reporte
- Barra de aplicaciones. Tomar un Application Bar de la sección Windows Phone. Tomar 4 iconos y agregar uno por cada círculo de la barra de aplicaciones
- Mapa. Tomar un objeto Street Map y un Map Marker de la sección Media
- Nota. Tomar un objeto Text de la sección Common
- Escribir y colorear al gusto
Y con estos pasos ya tenemos de manera rápida, sencilla y profesional, un Storyboard que muestra al cliente un prototipo de la funcionalidad de la aplicación. Importante aclarar que los elementos gráficos, texto y colores incluidos dependerán de la funcionalidad y necesidades que el usuario tenga.