Este post es una continuación de reciente artículo Introducción al desarrollo de aplicaciones con Android Studio (Parte I),en la primer entrega, mostramos paso a paso como crear una aplicación a través de un asistente y analizamos la estructura general de un proyecto; ahora, en la segunda parte realizaremos modificaciones al proyecto recién creado, que si bien son pequeñas, también son significativas, ya que representan un avance para aquellos que recién se inician en este tema, realizando las actividades con poca dificultad y apreciando la ejecución de estos cambios de manera inmediata. Abrimos entonces, el proyecto original para iniciar el presente tutorial.
La interfaz grafica
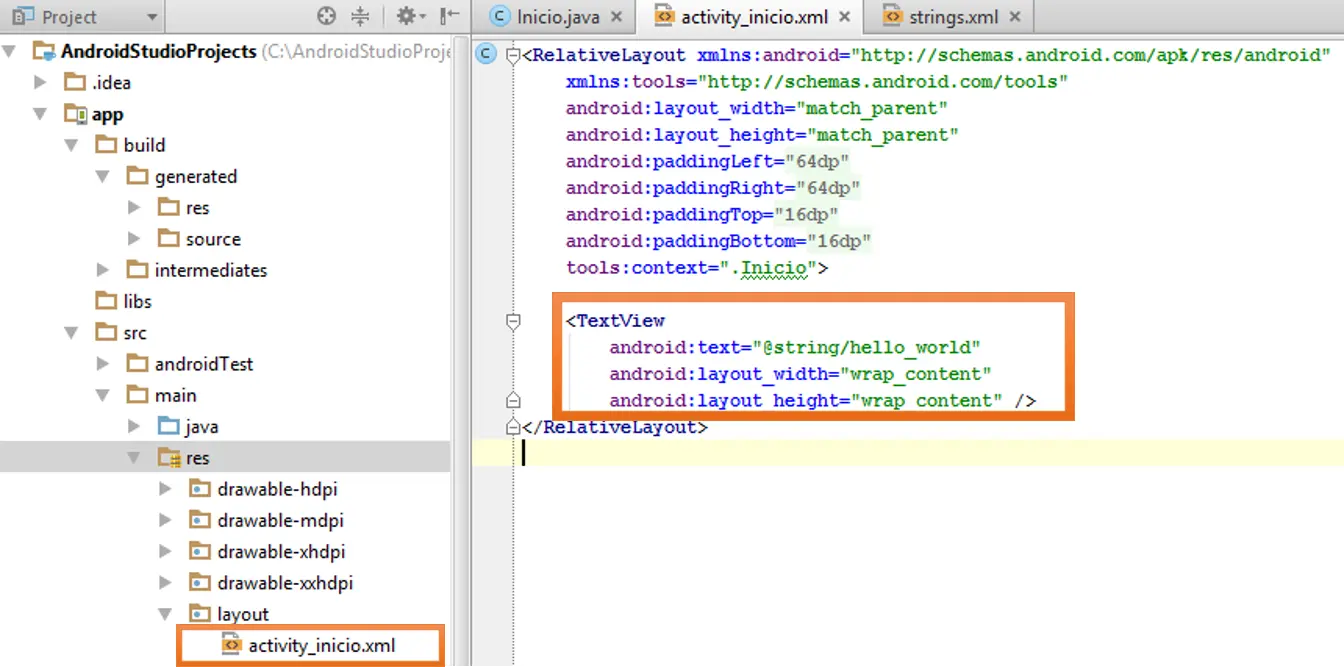
Los archivos para la interfaz gráfica se localizan dentro de la ruta src\main\res\layout y son archivos con extensión .xml. Nuestro ejemplo contine el archivo activity_inicio.xml:

Se aprecia que el contenido de este archivo define el aspecto visual. Nos detenemos justo en el recuadro naranja donde resaltamos el uso de un Widget (control) de tipo TextView, el cual permite mostrar etiquetas de texto y define los valores para tres atributos:
- text: Texto de la etiqueta
- layout_width: El ancho de la etiqueta, cuyo valor wrap_content indica que el ancho del control se ajustara al contenido de la etiqueta
- layout_height: El largo de la etiqueta, cuyo valor wrap_content indica que el largo del control se ajustara al contenido de la etiqueta
El uso de los recursos string no es necesario, pero si recomendable, exigiendo el uso de variables para los valores de texto en lugar de escribir de manera directa el valor de la cadena.
El icono de la aplicación
La siguiente acción consistirá en sustituir este icono, seleccionando nuestra propia imagen y a pesar de que la edición puede realizarse con cualquier editor de imágenes, utilizando una herramienta disponible en la web llamada Android Asset Studio para generar los archivos en diferentes resoluciones de una manera sencilla:
- Accedemos a la página Android Asset Studio
- Seleccionamos la opción Launcher icons
- Seleccionamos la opción Foregroud e Image. Con ello, nos solicitara una imagen, la cual fungirá como icono.
- Después de elegir el archivo, la aplicación generara los iconos necesarios y, solo basta descargar el archivo comprimido (zip) con todas las resoluciones y copiar los archivos en sus correspondientes carpetas (carpetas drawable)
Ahora notamos los pequeños cambios que hemos realizado tanto en la parte del texto de la etiqueta como en el icono de la aplicación. Importante notar que por ahora dejaremos el icono con el mismo nombre, aunque es posible modificar esta propiedad.
Código Java
Es momento de agregarle funcionalidad, insertando un botón y codificando el evento click:
- Abrir el archivo Inicio.java que se encuentra dentro de la carpeta java y el paquete cia.holaas
- Seleccionar la pestaña Design a fin de mostrar el archivo en modo diseño
- Al seleccionar el modo diseño, aparecen una serie de controles para ser insertados en la pantalla de la interfaz
- Seleccionar un botón y arrastrarlo al centro de la pantalla, tal y como se muestra en la figura
- Seleccionar la pestaña Text, con ello, se mostrara el codigo XML.
- Buscamos el codigo correspondiente al boton y modificamos la propiedad text con el valor “Ir a PoderPDA”
- Agregamos una propiedad llamada onClick y le asigamos el valor evento_Click
android:onClick=”evento_Click”
Finalmente, es necesario insertar código Java, a fin de que el evento click funcione al presionar el botón.
- Abrirnos el archivo Inicio.java, localizado en la ruta src\main\java\cia.holaas
- Agregamos las referencias a las clases:
- android.view.View. Necesaria porque el método del evento click recibe un objeto de tipo View (en este caso un boton)
- android.content.Intent. Permitir la ejecución de tareas, en este caso, el redirigirnos a un navegador
- android.net.Uri. Para parsear una dirección de internet
- Crear el método para el evento click
}
donde:
- Declaramos una cadena que contiene la dirección del portal
- Creamos un objeto de tipo Intent
- Iniciamos en intent, redireccionando la ejecución de la aplicación hacia el navegador
Hemos finalizado el presente apartado y con ello, la aplicación se encuentra lista para ser ejecutada, acciones que mostraremos a detalle en la entrega número III del tutorial.
Introducción al desarrollo de aplicaciones con Android Studio (I)
Introducción al desarrollo de aplicaciones con Android Studio (III)
Introducción al desarrollo de aplicaciones con Android Studio (IV)