Xcode 5: Cómo poner un video como SplashScreen de tu app
Si llegaste aquí, es porque estás interesado en el desarrollo de apps para dispositivos móviles y más específicamente para dispositivos iOS. Seguramente ya leíste 42 tutoriales similares sobre cómo hacer tu primera app “Hello World” en Xcode y sobre el uso de tableViews, webViews y demás. Tal vez ya hasta lograste armar algo bastante decente y ahora te encuentras en la parte del diseño de los iconos y de la imagen de entrada o “Launch Image”, pero de pronto se te ocurre que no quieres una imagen estática que sólo se muestre medio segundo, sino un video corto o “SplashScreen”, en ese caso, te diré que hacer.

Seguramente ya te diste cuenta de que, a diferencia de si sólo quieres poner una imagen, no hay un espacio en la ventana de configuración general de la app a donde puedas arrastrar un video (Si fuera tan sencillo, no habría necesidad de hacer un tutorial al respecto). En ese caso, lo que tienes que hacer es una especie de bypass donde le dices a Xcode que se “brinque” a la imagen y en su lugar muestre el video que quieres.
De hecho es algo un poco trickie ya que Apple desalienta el usar videos al inicio de las apps, pero la verdad lucen mucho mejor que una imagen estática por lo que un servidor se dio a la tarea de averiguar como se hacía en Xcode 5, ya que hasta Xcode 3 era algo relativamente sencillo, pero ya no más, tan así, que hasta donde pude encontrar, no es posible hacerlo usando storyboard y en su lugar se deben usar nib (.xib) files.
En ese caso, lo que vamos a hacer es lo siguiente, y a efectos de tener un tutorial lo más completo posible, voy a iniciar un proyecto nuevo, posteriormente si lo deseas puedes copiar el código y agregarlo a tu proyecto existente:
1. Abre Xcode y selecciona la opción “Crear un nuevo proyecto de Xcode”.

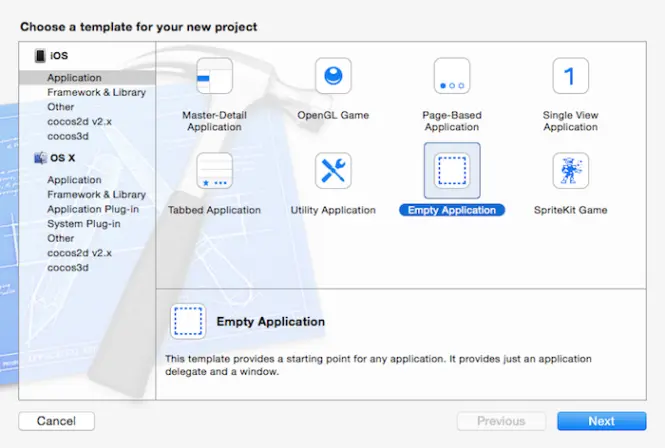
2. Para el ejemplo, bastará con seleccionar la opción de crear una “Aplicación Vacía” y dar click en “Siguiente”.

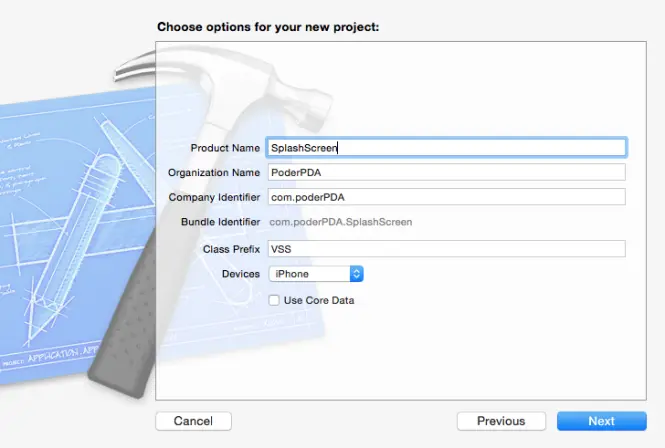
3. A continuación llena los datos que se piden: nombre de la app, organización, identificador de la empresa (el cual será el Bundle Identifier al crear el provisioning profile y los identificadores en Apple, por lo que debe de ser así: com.NombreDeEmpresa), un prefijo para las clases que se crearán y seleccionar si la app será sólo para iPhone, iPad o universal.
Da click en “Siguiente” y guarda el proyecto en la ubicación de tu preferencia.

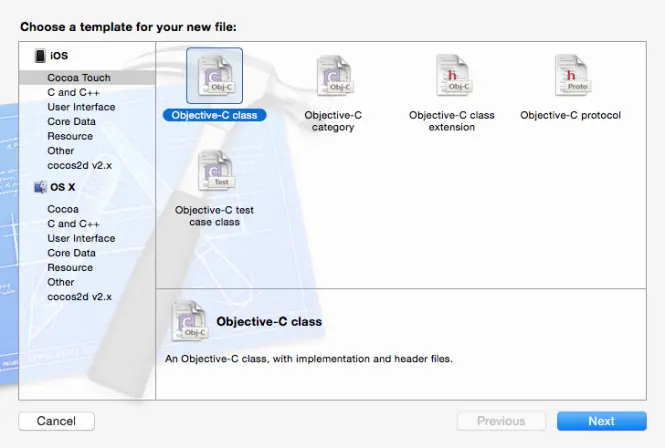
4. Ahora hay que generar un par de archivos nuevos. Lo que debes hacer es ir a Archivo -> Nuevo -> Archivo y en Cocoa Touch seleccionar Objective-C class.

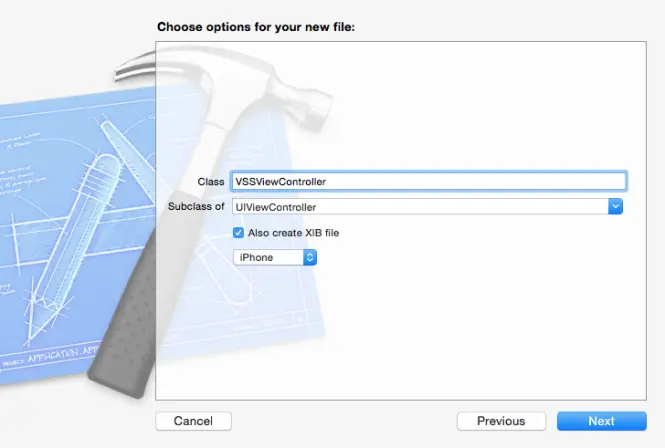
Das click en siguiente y en la ventana nueva podrás escoger un nombre para tus nuevas clases. No olvides marcar la casilla que dice “Crear también archivo XIB”. Selecciona el dispositivo que deseas usar y da click en “Siguiente”.

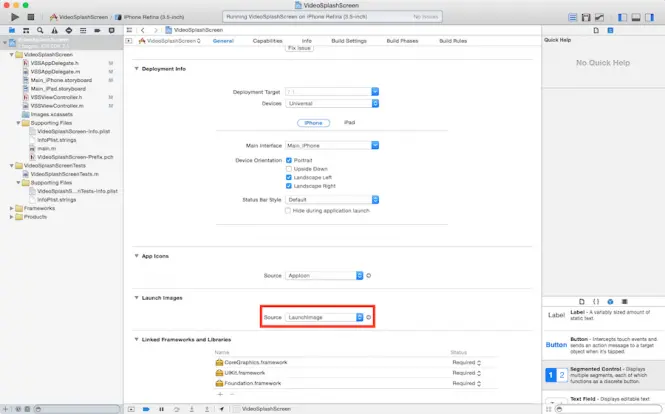
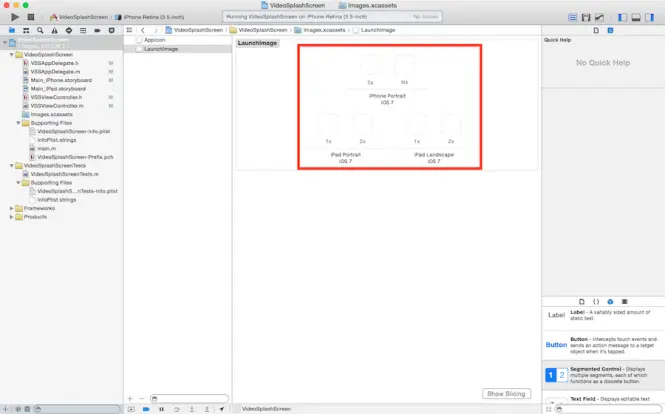
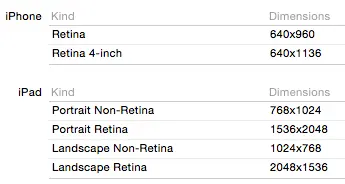
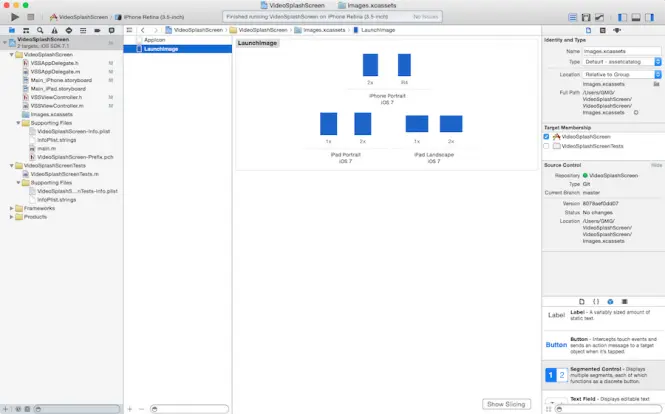
5. Si vas a la ventana de ajustes del proyecto y te desplazas hacia abajo, verás un recuadro que dice “Launch Images” y al dar click en la pequeña flecha del lado derecho, te abrirá otra ventana donde aparecen recuadros a donde deberás arrastrar o importar la imagen que deseas que se muestre al inicio de la aplicación.


Para este caso, no queremos mostrar una imagen sino un video; sin embargo no podemos dejar vacíos los recuadros, por lo que deberemos crear algunos archivos .webp o .webp con algún color sólido, de preferencia que sea el mismo color del fondo de la animación que vamos a mostrar para que no se note el salto. Asimismo, debemos respetar las dimensiones especificadas por Apple de acuerdo al dispositivo.

6. Una vez que tenemos nuestras imágenes hechas con cualquier otro programa, de las medidas que aparecen en el cuadro de arriba, debemos arrastrarlas dentro del recuadro que le corresponda. En este caso hice las imágenes azules para que se note la diferencia.

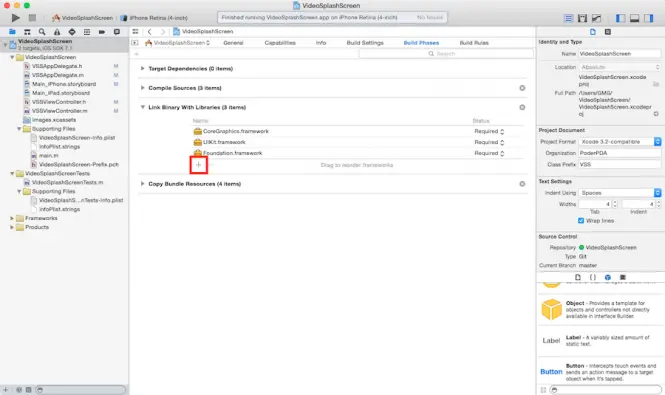
7. Lo que haremos ahora será agregar el framework que nos permitirá correr el video, para esto nos dirigimos a la ventana de ajustes del proyecto y en la pestaña “Build Phases” desplegamos la lista que dice “Link Binary With Libraries”.

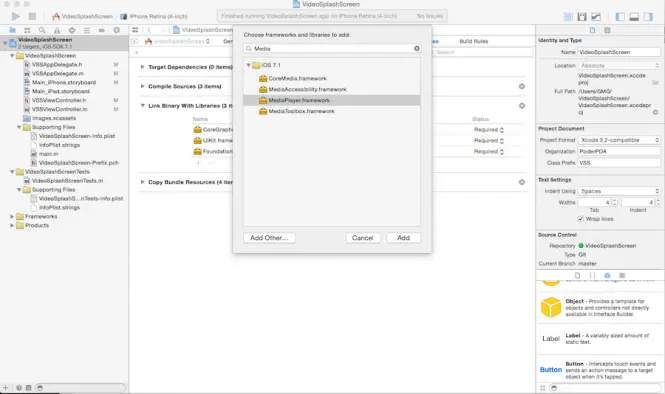
Damos click en el botón con el símbolo de más y en la ventana que se mostrará ponemos la palabra Media y seleccionamos MediaPlayer.Framework de la lista y “Agregar”.

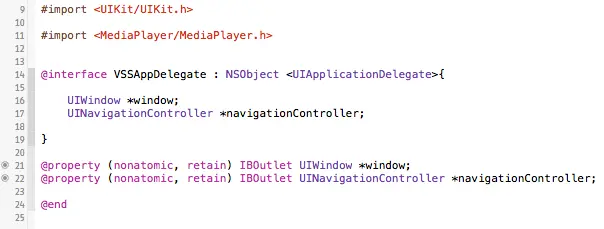
8. Ahora nos dirigimos a nuestra clase AppDelegate.h, que en nuestro ejemplo se llama VSSAppDelegate.h e importamos el Framework que acabamos de agregar así: “#import <MediaPlayer/MediaPlayer.h>”.

9. Ahí mismo, vamos a generar un Navigation Controller y a modificar el código de la siguiente forma:

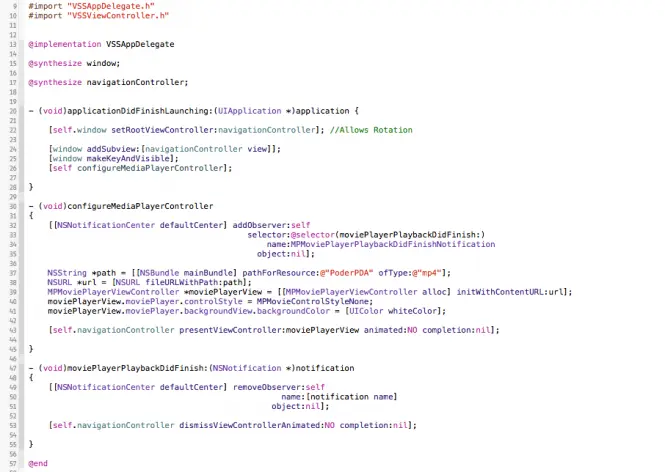
10. Ahora nos vamos a la clase VSSAppDelegate.m y cambiamos y agregamos algunas líneas que servirán para configurar el controlador MediaPlayer, al final se debe ver así:

Aunque tengas más código dentro de la instrucción applicationDidFinishLaunching, recuerda colocar “[selfconfigureMediaPlayerController];” al final.
Notarás que en el código se ve el nombre del video y la extensión del mismo, que puede ser en los formatos aceptados por Apple como .mov y .mp4.
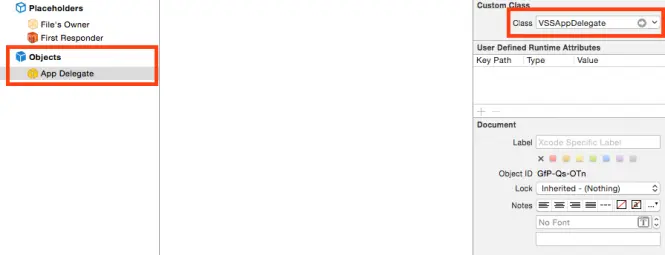
11. Ahora nos dirigimos al archivo .xib que acabamos de crear y eliminamos el view que aparece por defecto. Ve a la librería de objetos del lado derecho y selecciona un objeto y arrástralo a la ventana de trabajo, verás que se agrega a la lista del lado derecho. Ve al Identity Inspector y cambia el valor de la clase, seleccionando el nombre de tu App Delegate.

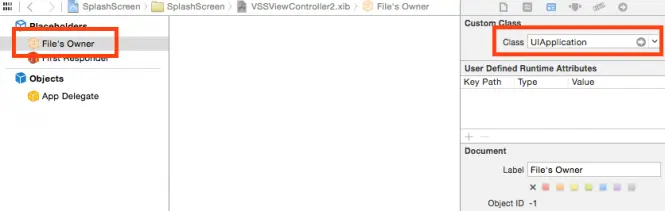
Selecciona File’s Owner y cambia la clase a UIApplication. Ya que estás ahí, enlaza el File’s Owner con el objeto App Delegate, yendo al Inspector de Conexiones y arrastrando el outlet “delegate”, hacia el objeto “App Delegate”.

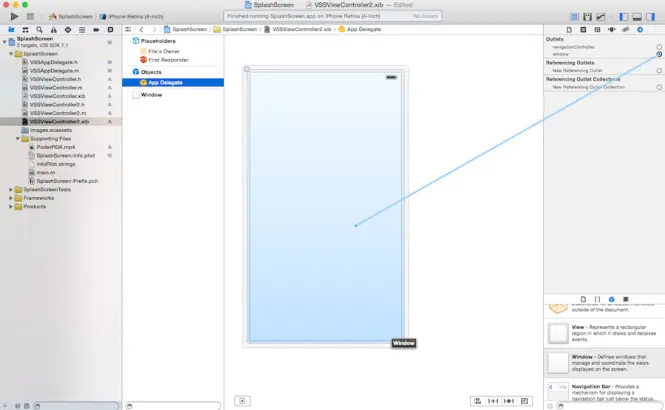
Ve otra vez a la librería de objetos del lado derecho y selecciona una ventana y arrástrala al área de trabajo. Una vez ahí, selecciona tu objeto App Delegate y en el Inspector de Conexiones arrastra el outlet “window” a la nueva ventana.

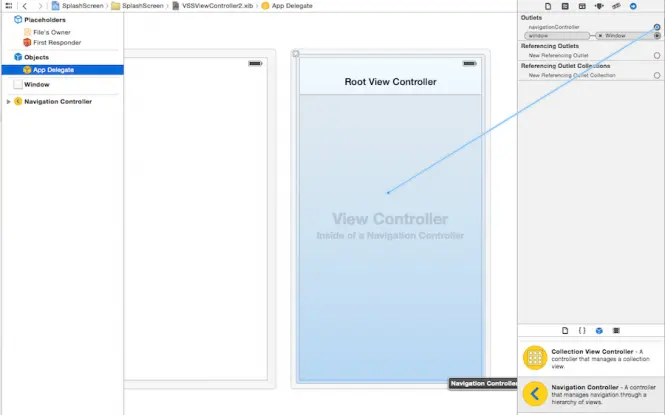
Ve de nuevo a la librería de objetos y arrastra un Navigation Controller. De nuevo vas al objeto App Delegate y ahora enlazas el Outlet navigationController con la ventana que acabas de agregar.

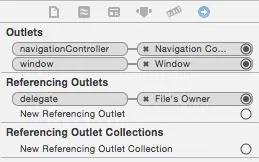
Finalmente, el Inspector de Conexiones de tu objeto App Delegate, se debe ver así:

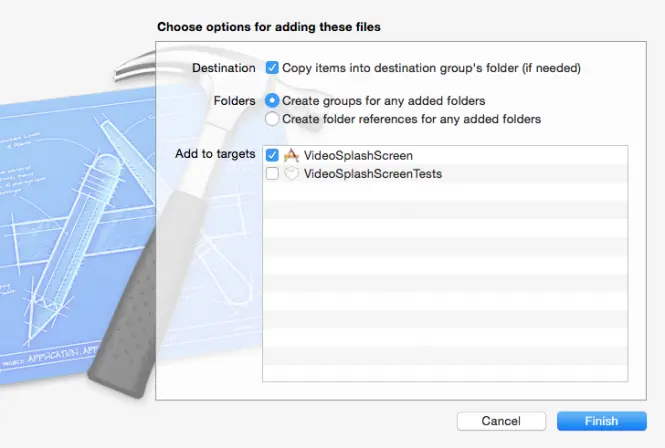
12. Tal vez sea buen momento para agregar tu video al proyecto, para lo cual únicamente debes arrastrar el archivo al bundle. No olvides seleccionar las casillas como se ven en la imagen de abajo.

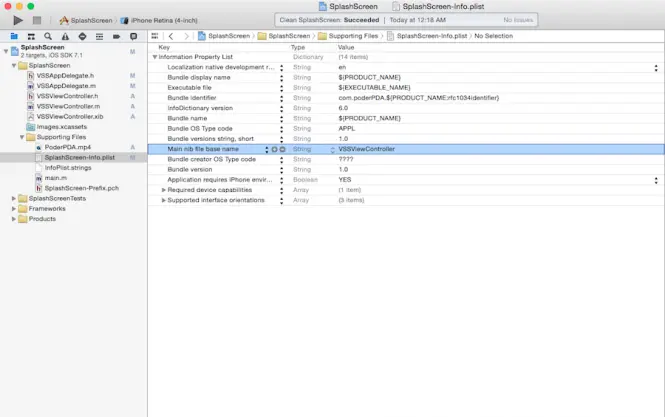
Finalmente ve al archivo SplashScreen-Info.plist ubicado en el bundle y agrega una propiedad “Main nib file base name”, especificando el nombre de la clase .xib que creaste hace un momento.

Limpia y corre el proyecto en el simulador. Si todo sale bien deberás ver la imagen “Launch Image”, seguida del video y posteriormente el view con el texto que le hayas agregado. En el caso de este ejemplo, se verá la transición entre la imagen y el video, por eso la importancia de poner la imagen del mismo color que el fondo del video para que el usuario no lo note.
Espero que este tutorial te haya sido de utilidad, es difícil encontrar toda a información en un solo lugar, aquí te dejo el link desde donde puedes descargar el código fuente por si lo quieres probar o copiar.




Guau, excelente tutorial, muy completo y dedicado. Buen trabajo! ????
Además, se siente fresco leer algo acerca de Mac aquí. Ya me estoy cansando de leer solo noticias donde no le dejan de besar las botas al cochino Google (guácala).
Ah, y para colmos mi “avatar” es un enfermo robotito. Guácala a la n.