Introducción al desarrollo de aplicaciones con Android Studio
Hace algunos días indicamos como configurar un entorno de desarrollo con Android Studio (AS) Beta. Ahora, en víspera de la liberación de la versión Lollipop (Android 5.0), toca el turno de mostrar cómo crear una sencilla aplicación utilizando este prometedor entorno,indicando además que este tema constara en 4 post relacionados. De modo que partimos justo después del proceso de instalación, ejecutando AS. De manera predeterminada, el ejecutable se localiza dentro de la carpeta bin de la ruta de instalación (C:\Program Files (x86)\Android\android-studio\bin, por ejemplo), con el nombre studio64.exe o studio.exe, según la arquitectura de nuestro equipo. El proceso es el que a continuación detallamos:

Asistente para la creación de una aplicación
Al iniciar AS (o bien desde el menu File–>New Project…), nos aparece una venta con las opciones para crear importar o abrir un proyecto.
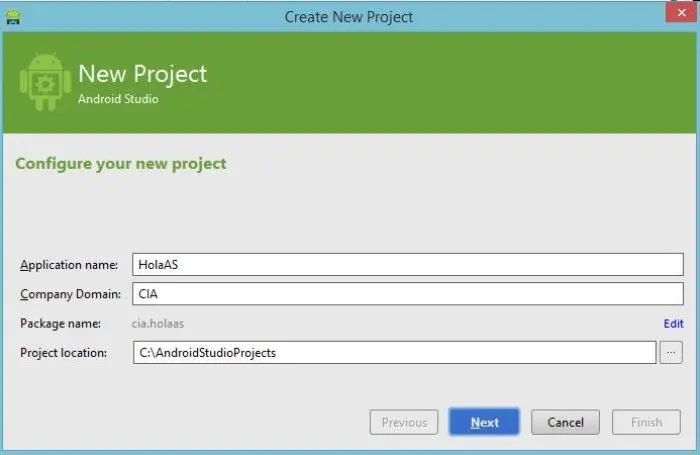
Seleccionamos la opción New Project…, iniciando un asistente que pide los siguientes datos:
- Nombre de la aplicación: HolaAS
- Dominio de la compañía: CIA
- Localización del proyecto: C:\AndroidStudioProjects
Es notoria una sección donde nos muestra el nombre del paquete (cia.holaas), que a grandes rasgos define la organización de nuestras clases dentro del proyecto, la cual si se desea, puede modificarse presionando el botón edit.
Presionar el botón Next para dirigirnos a la siguiente ventana del asistente.

En esta sección del asistente, se solicita el tipo de dispositivos que soportara la aplicación: teléfonos y tablets, televisores, wereables y/o google glass. Para cada una de ellas es necesario contar con las APIS correspondientes. Para nuestro ejercicio, elegiremos solo la primera opción con el API 14. La elección del SDK mínimo define para que versiones de Android correrá nuestra aplicación. En nuestro caso particular, funcionara a partir de la versión 4.0 en adelante, lo cual garantiza su compatibilidad en más del 80% de los dispositivos existentes.
La elección del SDK mínimo tiene algunos detalles:
- Entre más bajo sea el SDK, garantizaremos la compatibilidad para el mayor número de dispositivos, pero muchas de las características más nuevas para el desarrollo no estarán disponibles
- Entre más alto sea el SDK, la compatibilidad será menor con respecto al número de dispositivos de mercado, pero tendremos disponible prácticamente todas las instrucciones y nuevas características de desarrollo
Presionar el botón Next para dirigirnos a la siguiente ventana del asistente

Nota: La configuración inicial de AS solo contiene el último SDK Android (para nuestro caso la versión 19), por lo que si se requiere el uso de un API distinta, es necesario la descarga de archivos adicionales mediante el SDK Manager, acción perfectamente explicada en un post anterior.

En la siguiente sección del asistente, definiremos la venta inicial de la aplicación (Activity). Si bien existen varias plantillas a elegir como una de Google Maps o de Inicio de Sesión, para efectos sencillos elegiremos la plantilla en blanco (Blank ACtivity).
Presionar el botón Next para dirigirnos a la siguiente ventana del asistente

Finalmente es necesario indicar tres datos:
- Nombre del Activity. Que finalmente se convertirá en una clase java: Inicio
- Nombre del Layout. Que contendrá la parte del diseño de la interfaz de usuario en forma de archivo xml: activity_inicio
- Título. El título que mostrara la ventana inicial: Inicio
Presionar el botón Finish, para dar por terminado el asistente. Con ello se realizan las configuraciones necesarias para crear nuestro proyecto.

Panorama general del proyecto
- Project. Aquí se visualizan todas las carpetas y archivos involucrados en el proyecto. Entre los mas destacados:
- Carpeta app. Contiene todos los archivos necesarios para el proyecto
- Carpeta generated. Todos los archivos que se generan de manera automática, por lo cual se recomienda mantener estos archivos como de solo lectura
- Carpeta src. Todos los archivos fuente, es decir archivos que podemos modificar, tales como ,java o xml
- Carpeta java. Contiene los archivos .java organizados por paquetes (Como por ejemplo nuestro archivo inicio.java creado con el asistente)
- Carpeta res. Contiene los archivos de recursos: iconos, imágenes, archivos de diseño, etc.
- Carpetas drawable–. Contiene los archivos de recursos para diversas resoluciones de pantalla
- Carpeta layout. Contiene los archivos xml que definen la interfaz de usuario (Como por ejemplo nuestro archivo activity_inicio.xml creado con el asistente)
- AndroidManifest.xml. Archivo que contiene las configuraciones generales del proyecto, como por ejemplo, el icono de la aplicacion o los permisos otorgados a la aplicación.

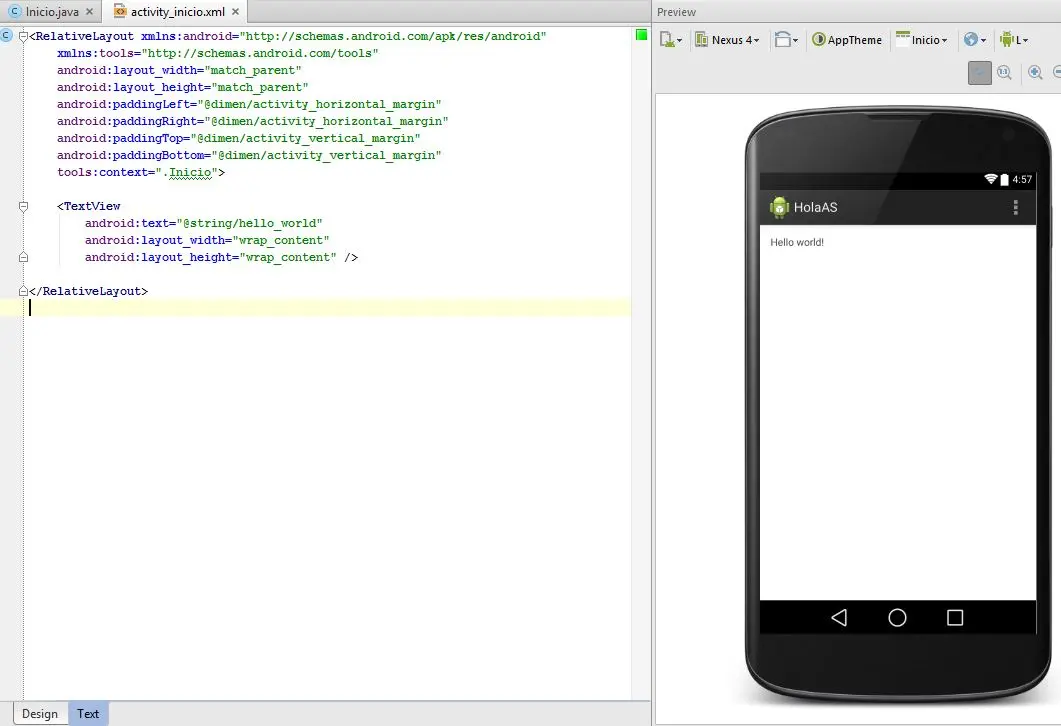
Previsualización del aspecto grafico
Algo que se agradece es la visualización previa de la interfaz gráfica sin necesidad de correr la aplicación. Para ello solo es necesario tener abierto y activo el archivo xml que contiene la interfaz de usuario (activity_inicio.xml, para nuestro ejercicio), para poder visualizar su aspecto a la derecha, de forma predeterminada con un dispositivo Nexus 4.

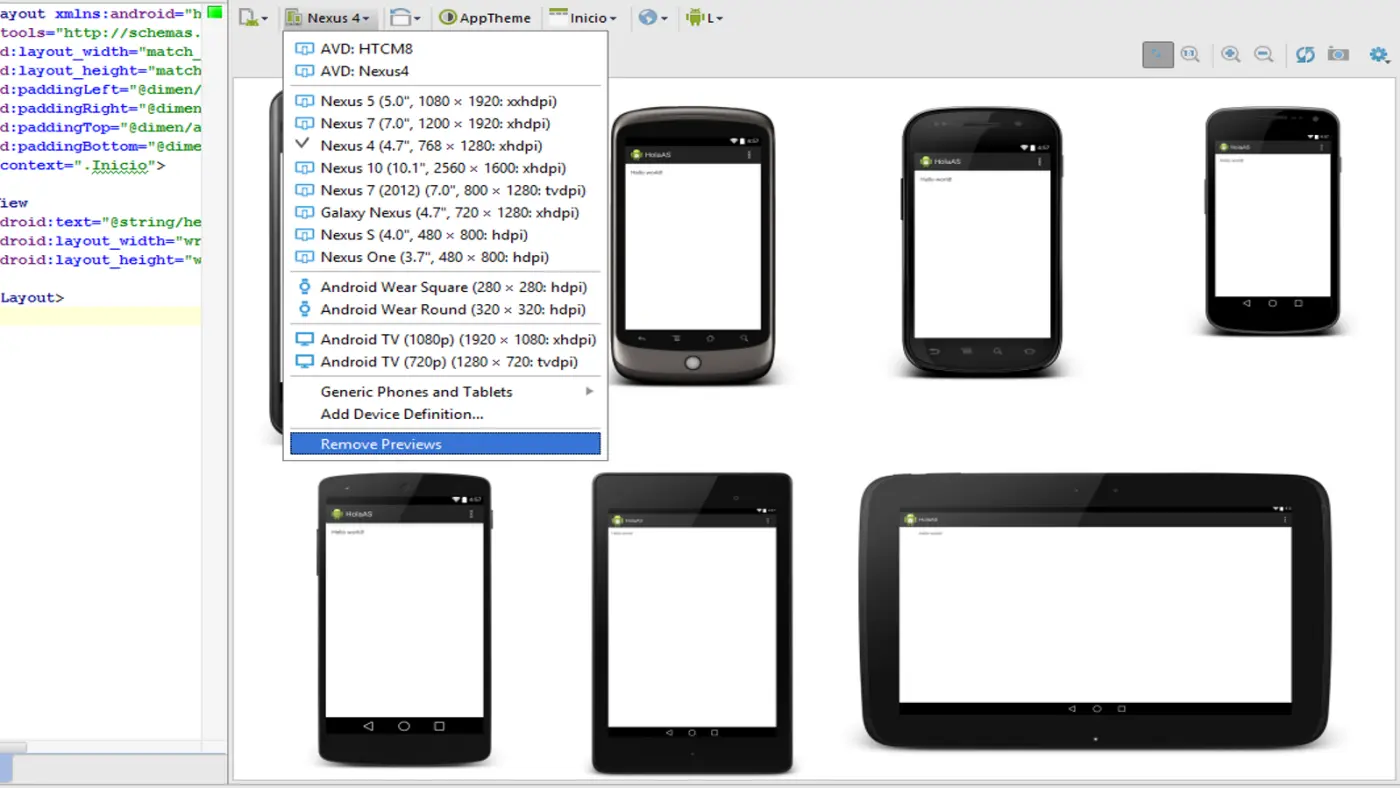
Si se desea, puede visualizarse en todo tipo de pantallas, seleccionando dentro de la lista de dispositivos disponibles la opción Preview All Screen Sizes, con la opción de hacer más grande la venta que muestra las pantallas, a fin de contar con una mejor apreciación.

Con las descripciones anteriores hemos mostrado a detalle la creación de una aplicación Android en AS. En el próximo post abordaremos algunas modificaciones básicas al proyecto en cuestion de diseño y código Java.
Introducción al desarrollo de aplicaciones con Android Studio (II)
Introducción al desarrollo de aplicaciones con Android Studio (III)
Introducción al desarrollo de aplicaciones con Android Studio (IV)



