Algo muy extraño y remarcable empezó a ocurrirle a Google luego de que Larry Page tomara el cargo de CEO en 2011, ¿Se han dado cuenta? Google empezó a hacer aplicaciones con un buen diseño. Y es que un buen diseño no es algo que nos hubiéramos esperado antes de cualquier aplicación de Google.
Anteriormente podíamos decir que Google se enfocaba muy poco en el diseño de sus aplicaciones, colocando tal vez solo distintos colores para los vínculos, nada realmente atractivo, estaban “Dominados fuertemente por los datos”, a tal grado que un diseñador, Douglas Bowman, renunció a la compañía en 2009.
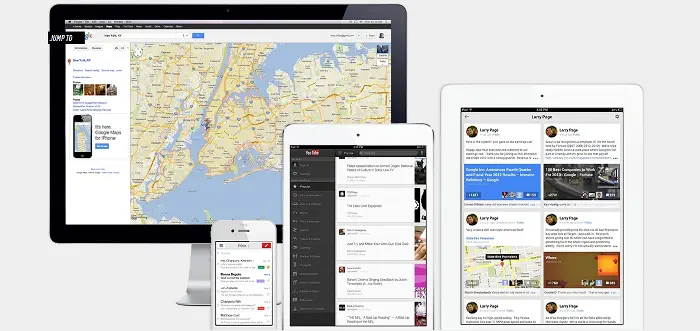
Sin embargo, en la actualidad no podemos negar que Google ha creado bastantes aplicaciones con un aspecto externo increíblemente atractivo, especialmente e iOS, incluso no siendo la plataforma de a compañía. Google+, YouTube, Gmail y Google Maps son las aplicaciones mejor diseñadas de Google para iOS y con un toque característico, a tal grado que son más agradables que las opciones de Apple para los mismos propósitos.
Probablemente lo primero que pensaríamos es que hay un diseñador detrás de todos estos cambios en el estilo de las aplicaciones de los de Mountain View, pero la realidad es otra. Ocurre que los equipos de diseño siguen siendo los mismos, pero ahora tienen un líder que les invita a participar más y hacer más que solo diseñar: comunicarse. Así que vamos a dar un vistazo a los cambios surgidos desde que Larry Page tomó el cargo de CEO de Google, con base en una serie de entrevistas a varios de los jefes de diseño de la empresa.
Despegue del proyecto Kennedy
De acuerdo a palabras de Jon Wiley, Jefe de diseño de Google Search, la primera orden de Page cuando tomó el puesto fue “Vamos a rediseñar todos nuestros productos”, así que Wiley y su equipo tenían solamente dos meses para rediseñar las aplicaciones y pensar en la compañía como un todo, era una orden de que todo luciera mejor.
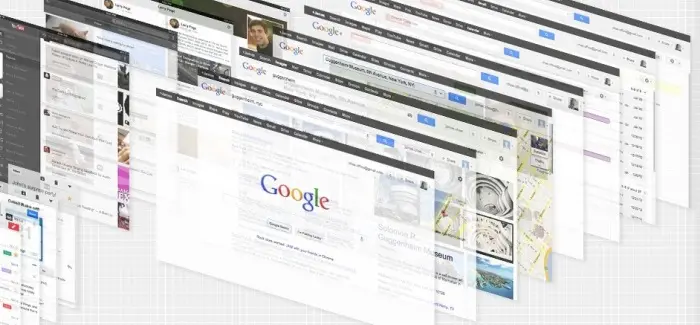
Sin embargo, no era la primera vez que los diseñadores de Google se esforzaban por unificar el lenguaje de diseño de múltiples productos, pero sí había sido la ocasión más exitosa. Históricamente, en Google había grupos de diseñadores que querían hacer la tarea de unificación en un único e increíble diseño, pero debido al tipo de información las aplicaciones estaban enfocadas a velocidad, y no precisamente a diseño. No es que antes no hubieran diseñadores o buenos diseñadores en Google, sino que no veían en la misma dirección, no contaban con el liderazgo correcto para unificarlos en una misma visión para la compañía.
De acuerdo a Andrey Doronichev, Administrador de producto para YouTube Mobile, cuando él ingresó a Google no existía un lenguaje de diseño unificado para la compañía, y aunque siempre quisieron crear aplicaciones excelentes en diseño, las prioridades era diferentes. De acuerdo a Wiley, la iniciativa del rediseño de los productos de la compañía requería de la visión de un CEO, alguien que pudiera guiar a la compañía completa para que ocurriera. El propio Wiley nombró Kennedy al proyecto de rediseño de la compañía como referencia a la estrategia de rediseño de los productos creada por Page.
Los principales diseñadores de Google tenían que decidir cuales serían los principios de diseño que se aplicarían a los productos que eran utilizados por más de mil millones de personas. Pero también tuvieron apoyo externo de los Google Creative Labs, un grupo de diseñadores de prestigio de Google que se encuentra en Nueva York más conocidos por crear proyectos de marketing únicos y emocionantes. Page aprovechó estos recursos para poner a los Creative Labs en contacto con los desarrolladores de sus aplicaciones para crear la visión unificada de la compañía.
Esta visión es la que posteriormente se refinaría hacia los detalles, espacios, claridad, utilidad, pero sobre todo simplicidad. Antes de esto, dada la naturaleza de la empresa, en Google querían avanzar rápido, lo que provocó que muchos de estos productos crecieran de manera casi independiente, sin un estándar de diseño. Tenían un montón de productos simples y útiles, pero con Kennedy se enfocaron en hacer a estos productos incluso más útiles, al mismo tiempo que por fin lucían como una suite de productos de la misma compañía.
Pero la creación de estos productos no se queda solo en el diseño, pues los diseñadores de producto aún tenían que refinar e implementar esos cambios, esto se logró trabajando en conjunto con el área de ingeniería. Como resultado, tres meses después de que Larry tomara el cargo de CEO en Google, la compañía actualizó aplicaciones como Google Search, Google Maps, Gmail y el Calendario. Algún tiempo después lanzaron Google Now, y aplicaciones renovadas para iOS como Google+, YouTube, Capture, Chrome y Maps, todos con una clara marca de unificación de la compañía.
Comprometidos con el diseño
Algo en lo que los desarrolladores de Google están de acuerdo, es en que no existe una mente maestra detrás del diseño de aplicaciones de la compañía, no existe una sola persona que haga por sí sola el trabajo. La realidad es que ahora los equipos de trabajo se reúnen para plantear sus ideas hasta que llegan a un punto de similitud en su lenguaje de diseño.
Pero esto no se hubiera podido lograr simplemente con reuniones de trabajo de los diseñadores. Para ayudar a la causa, existe un pequeño grupo de diseñadores de Google en Nueva York llamado UXA, un grupo casi secreto que surgió fuera del proyecto Kennedy que trabaja para diseñar y desarrollar una UI Framework que haga bonitas aplicaciones para Google, maduras y accesibles, y una plataforma consistente con sus usuarios, enfocándose en que ese diseño se mantenga en todos los productos de Google.
De este modo, UXA trabaja con los equipos líderes de diseño de Google, y de hecho actúa como un catalizador para la comunicación con otros grupos. Y es un comportamiento que todos los diseñadores de Google, y sus equipos de trabajo, han adoptado para retroalimentarse unos a otros. El objetivo es balancear las experiencias de los usuarios entre todos los productos de Google, con la necesidad de crear grandes soluciones para los usuarios y avanzar rápido. Así, vemos una pequeña variación entre las aplicaciones de la compañía, pero todas siguen pareciendo de la misma familia.
El futuro de Google: Now
Un claro ejemplo del proceso de diseño en Google es Now en Android. Un proyecto bastante ambicioso que, de hecho, inició como un 20% de lo que hoy es. Para poder llevar a cabo este proyecto, los diseñadores tenían que reunir muchas características de Android en una sola interfaz, haciendo que se sienta como una extensión del mismo, pero sin perder el toque de Google. Así que para lograr esto, el equipo de Google Now tuvo que hacer lo mismo que con el proyecto Kennedy: trabajar en conjunto con el resto de la compañía.
Matias Duarte, Director de la Experiencia de Usuario en Android, expresó la importancia de la tipografía en el trabajo. Algo que querían enfatizar mucho era el crear elementos no necesariamente reales, sino virtuales, que no trataran de ser cosas falsas, no piel falsa, no madera falsa o aluminio falso (haciendo alusión al diseño de aplicaciones común en iOS), sino que fueran elementos claramente distinguibles. Es de donde surge la interfaz en forma de tarjetas, muchos espacios blancos con divisiones de superficie, tamaño de letra grande y un enfoque muy visual que le diera carácter y jerarquía a las tarjetas, un aspecto de Google que con el tiempo llegaría a sus productos móviles.
Por el momento, Google Now aún no cumple las expectativas que los diseñadores quisieran para su producto, no las que Larry Page quiere para la compañía, pero es un diseño bien establecido y uno de los más ambiciosos de la compañía, así como uno de los más futuristas.
Así que es probable que en futuro Android vea este diseño en su núcleo. Duarte también ha comentado que Holo, los lineamientos de diseño para Android, es lo suficientemente flexible para albergar el diseño de Google Now. Esto podría llevar un diseño más consistente al sistema operativo Android, junto con sus aplicaciones. Quizá lleve algo de tiempo, pero por el momento vemos un gran ejemplo de consistencia en las aplicaciones de Google para iOS.
La distribución del diseño
Las tarjetas de Google Now, así como las directrices del proyecto Kennedy, fueron los impulsores de casi todos los cambios en diseños de Google que vimos durante el 2012. Modernos marcos para el contenido, una vibrante gama de colores, y fuentes altamente legibles. Se trata de un enfoque minimalista que combina lo mejor de Google, y un claro ejemplo se encuentra en la aplicación de Gmail para iOS, que solo muestra lo necesario.
Ahora el gran reto es diseñar una interfaz que funcione en todas las plataformas, principalmente Windows, Mac, Android y iOS, de modo que aún así se sienta nativa de cada una. Hablábamos del diseño de la aplicación de Gmail, y al respecto Jason Cornwell, Director de Diseño de Gmail, dijo que “la intención no es que la aplicación luzca igual en la versión web, Android y iOS, sino tomar los elementos que hacen a esas plataformas lo que son y relacionarlos con todo el concepto de la dirección de Gmail”. Otro ejemplo se encuentra en Google+, donde la aplicación para iOS tiene un elegante y distintivo diseño, que sin embargo difiere mucho de la experiencia de uso en la versión web. Además, éste último ejemplifica el proceso de diseño colaborativo de Google, donde un diseñador llega con una gran idea y ésta se esparce a otros diseñadores y aplicaciones. Maps para iOS también ejemplifica esto pero con un proceso en el que la creación fue prácticamente desde cero.
En general, los diseñadores en Google están creando aplicaciones que luzcan reconocibles como de Google, sin seguir reglas estrictas.
Construyendo un legado
Hace algunos años, las aplicaciones de Google tenían poco reconocimiento como una familia. Aunque Larry Page se encontró como Presidente de Productos de la compañía por casi una década, se dio cuenta de que la compañía necesitaba un líder de diseño, que hiciera el diseño una prioridad para la compañía. Era como si los diseñadores hubieran crecido juntos, pero no formaran parte de la misma familia, y ahora por fin se estaban comunicando y colaborando.
La época de Erich Schmidt estaba más enfocada a los datos, con un proceso de diseño casi estandarizado, pero Page cambió esto para que hubieran decisiones humanas en el diseño, en lugar de solo algoritmos. Mientras que el tiempo de Schmidt se regía bajo el eslogan “Don’t be evil” (no seas malo), podríamos decir que el de Page se va más hacia “Don’t be ugly” (no seas feo).